티스토리 뷰
WWW는 누가, 왜 만들었을까?
WWW(World Wide WEB)의 탄생은 공학자인 "팀 버너스리"에 의해 탄생 되었다.
참 고마운 아저씨이다.
1989년 유럽 입자 물리 연구소의 소프트웨어 공학자인 팀 버너스리 는 질문을 던졌다.
"전 세계의 대학 및 연구소들끼리 상호 연구를 잘 하려면 정보를 신속하게 교환할 수 있지 않아야 하겠나???"
이 질문을 바탕으로 연구되어 문서 뿐만 아니라 소리, 동영상 등을 망라하는 데이터베이스를 구축하고
이를 전문 소프트웨어로 열람하는 방식을 개발 하게 되었다.
그리고 그 소프트웨어를 WWW(World Wide Web) 이라 칭 하게 된다.
WWW 탄생 전 이야기
WWW는 WEB이라고도 불리운다.
우리가 생활에서 흔히 보는 WEB은 구글, 네이버, 다음 등등의 정보를 서로 공유하고 사용하는 곳을 말한다.
이러한 사이트들에 접속하기 위해서 꼭 필요한 것이 하나 있다 바로 인터넷(Internet) 이다.
왠 갑자기 인터넷이냐?
역사를 자세히 파고 들면,
1969년, WWW(WEB)가 만들어지기 이전에 인터넷이 탄생 되고 구축된 것을 확인할 수 있다.
WWW가 만들어지기 전 당시의 컴퓨터는 검은바탕에 글만있는 OS가 대부분이였고,
이를 사용해 인터넷에 연결하여 email, 실시간 채팅등을 사용 했다고 한다.
email, 뉴스, 실시간 채팅등을 생각해보면 우리는 당연히 현시대에 사용하고 있는 웹사이트들을 떠올릴텐데,
WWW가 탄생하기 전에는 아래 유트브 링크에서 확인할 수 있듯이 인터넷의 원초적인 방법을 사용했다.
( 인터넷으로 email을 보내는 장면 - https://youtu.be/szdbKz5CyhA?t=3m33s )
( 인터넷으로 실시간 채팅을 하는 장면 - https://youtu.be/tGm7EcQKOLU?t=3m12s )
이때 당시만 해도 현재 우리가 사용하는 www.naver.com같은 포털 사이트가 없었고 Microsoft사의 window는 지금처럼 OS시장을 독점 하지 않았다.
WWW의 요소와 원리
그렇다면 팀 버너스리에 의해 개발된 전문 소프트웨어 즉 WWW가 어떤 요소들을 가지고 어떤 기능을 하는지 확인해 보자.
WWW (World WIde Web)는 4가지 요소가 모여 완전한 Web이되며 작동하게 된다.
그 대표적인 요소는 4가지가 있다.
1. 웹 브라우저
2. 웹 서버
3. HTTP
4. HTML
<사진 출처 - 생활코딩: 웹의 역사 中 > 아래 영상을 꼭 보기 바란다.
( 원리를 이해하는데 큰 도움이 되는 영상: 생활코딩 - https://youtu.be/yBPyzaccbkc )
WWW의 대표적인 4가지 요소들에 대해 좀 더 자세히 알아보자
1. 웹 브라우저 - 정보(문서, 사진, 동영상등)를 주고 받을 수 있는 "도구"
현재의 웹 브라우저 는 아래와 같다.
2. 웹 서버 - 정보를 제공하는 컴퓨터에 설치되는 웹 서버
나무 위키: 웹 서버란? - https://namu.wiki/w/웹 서버
3. HTTP - 웹 브라우저와 웹 서버를 통신하게 해주는 HTTP
웹 주소 앞에 흔하게 볼 수 있는 https 또는 http:
HyperText Transfer Protocol 의 약자. 하이퍼텍스트(HTML)를 빠르게 교환하기 위한 통신(프로토콜)으로, HTTP는 서버와 클라이언트(웹 브라우저를 사용하는 사람)의 사이에서 어떻게 메시지를 교환할 지를 정해 놓은 규칙인 것이다.
나무 위키: HTTP란? - https://namu.wiki/w/HTTP
4. HTML - 웹 브라우저 화면에 출력 되는 정보를 문서화, 사진화, 동영상으로 만들어 주는 HTML
"Hyper Text Mark-up Language" 의 약자. 웹 페이지의 모습을 기술하기 위한 규약.
프로그래밍 언어가 아니라 마크업 언어다.
물론 초창기 웹사이트는 HTML만 사용되어 지금처럼 현란하고 많은 기능이 포함되어 있지 않았다.
여기서 우리가 알아야 할 놀라운 사실은 이 모든 걸 저작권에 상관없이 모든 이에게 사용 권한을 주었다는 것이다.
마지막으로 이 모든 작업은 이전 포스트에서 말한 인터넷이 있어야 작동이 된다는 것을 다시 한번 상기 하자.
세계 최초로 탄생된 WWW 웹 사이트
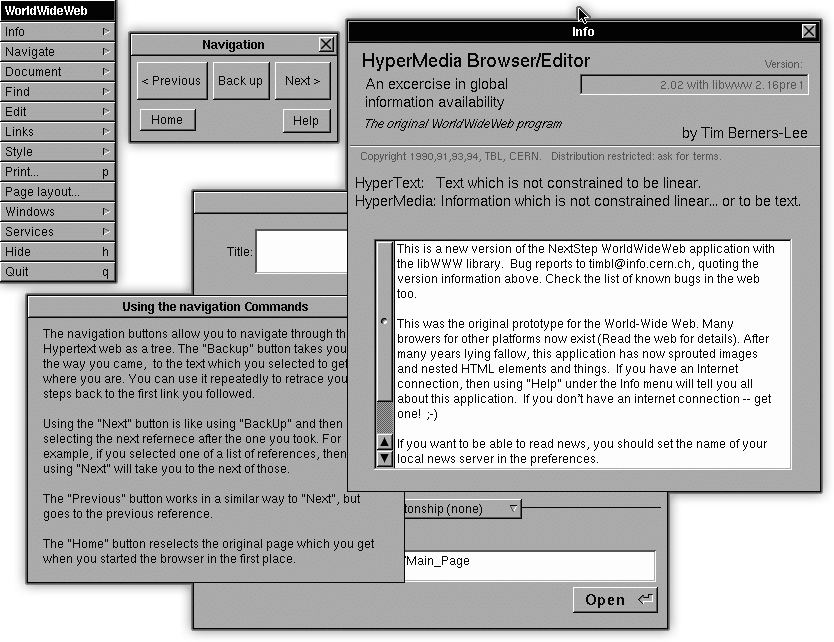
팀버너스리가 www를 최초로 발명하여 만든 웹사이트를 살펴보자

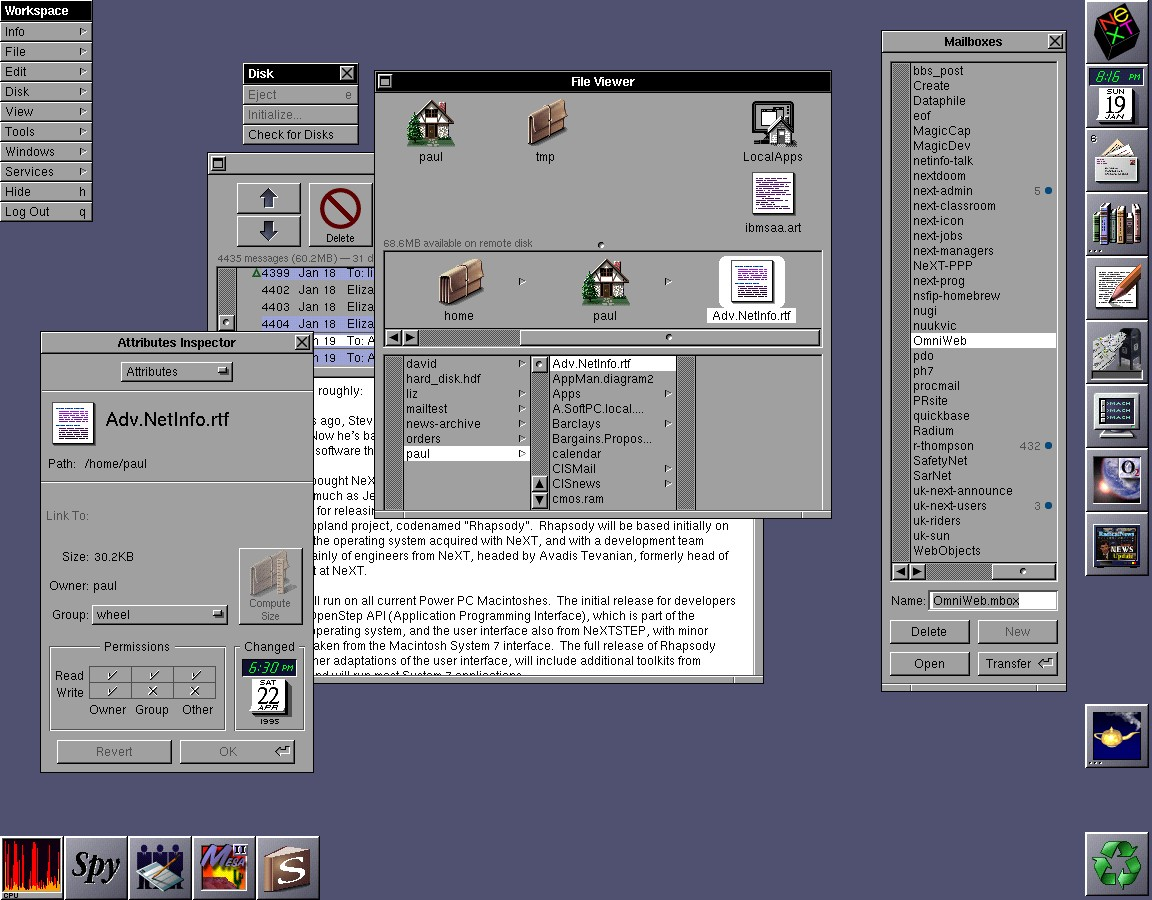
<Unix 기반으로 만든 NeXTcube UI>
시간이 흘러 OS도 자체적으로 UI를 가지게 되었고,
팀 버너스리가 만든 WWW를 이용하여 웹 사이트가 탄생 되었다.


세계 최초의 웹사이트 - http://info.cern.ch/hypertext/WWW/TheProject.html
세계 최초로 업로드 된 사진

- Total
- Today
- Yesterday
- java
- org.apache.tomcat.util.bcel.classfile.ClassFormatException
- 스프링
- mapper
- world wide web
- mybatis
- 서버
- Web
- 마틴 파울러
- 웹
- 인터넷
- tomcat
- spring security
- DTO
- WWW
- Vo
- Apache와 Tomcat
- 스프링 시큐리티
- tomcat 오류
- 오류
- 인터넷이란
- internet
- Entitiy
- 톰캣
- Spring
- 아파치
- Apache
- 자바 오류
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |





